Hugo offers great tools to build websites. Let’s take a closer look at how you’d go about hooking your Ghost site up to FormBackend to receive form submissions. In this
tutorial we’re going to create a Contact form, with a name, email and message field. But you can create exactly what you want. Support form, lead intake form, subscriber form. With as many fields as you’d like.
Log in to your FormBackend account and visit the forms index page. Go ahead and create a new form and give it a name you can remember it by.
After your form has been created, you’ll see the “Submissions” page which is where new submissions will appear. If you navigate to the “Set up” page you can see the unique URL for your form. We’ll copy that!
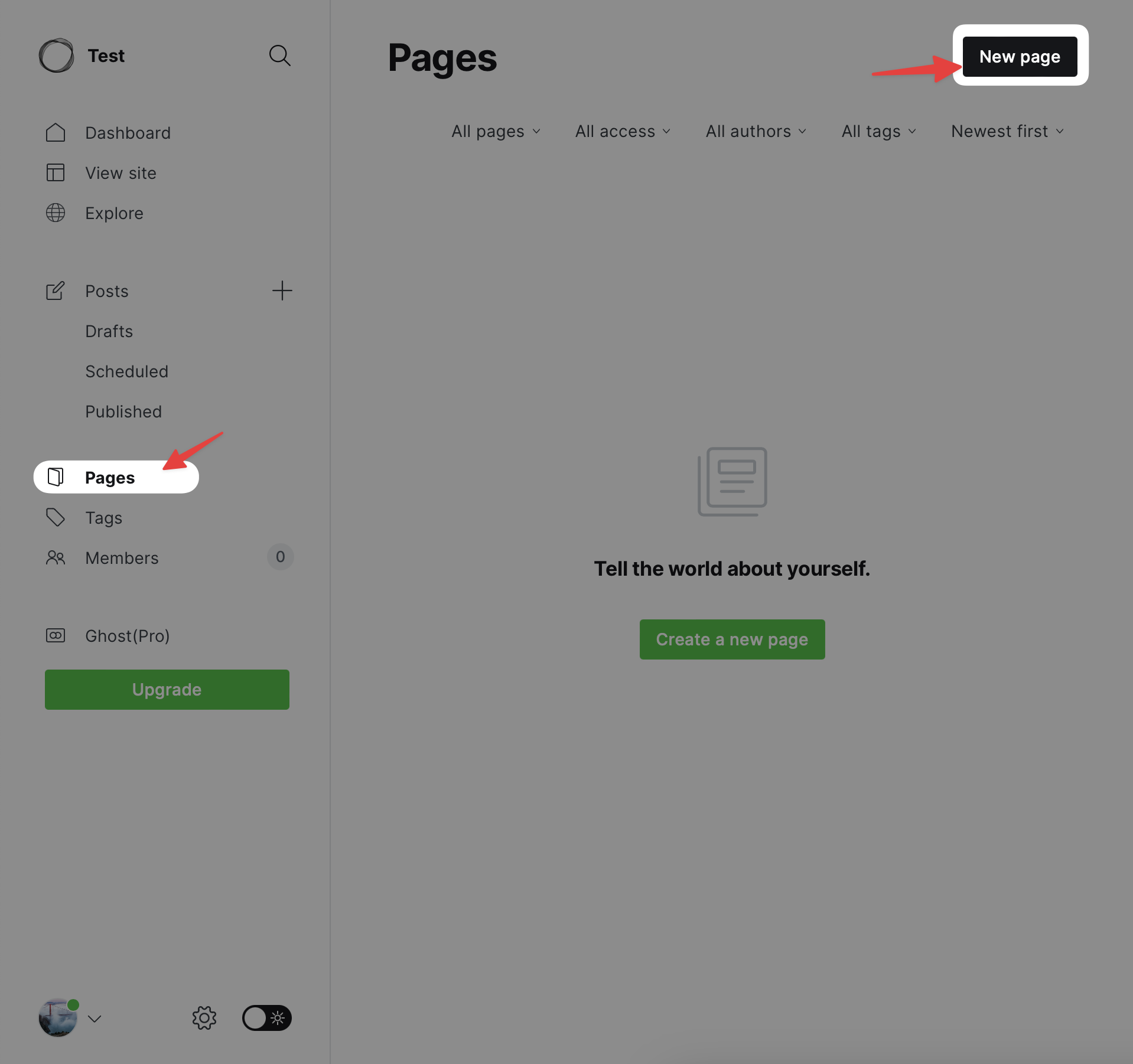
After you have logged in to Ghost, click on the Pages link in the sidebar and then click on New page

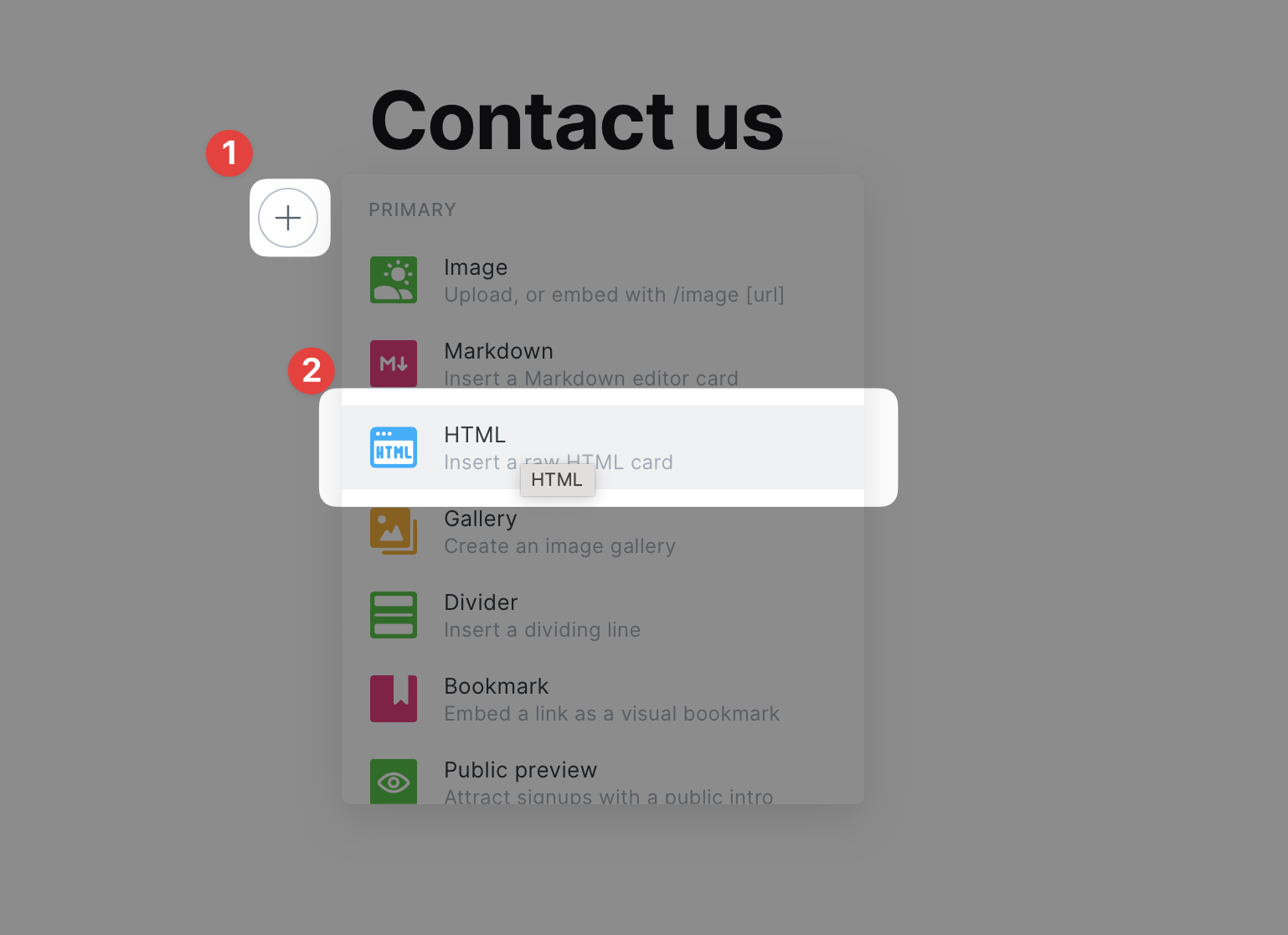
I’m going to give my new page a title of “Contact us” and insert a raw HTML card

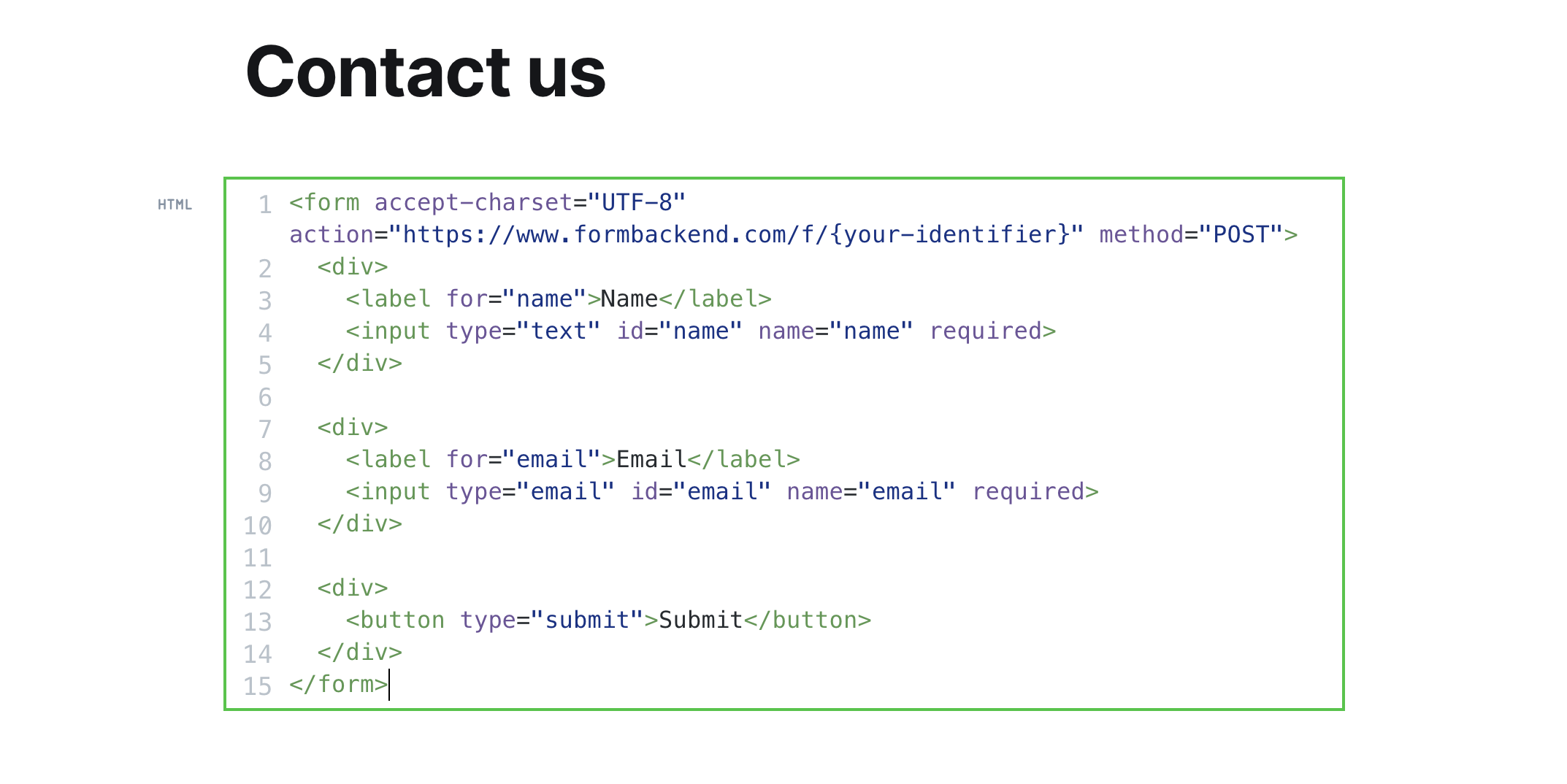
We’re going to insert the following in to the custom HTML card
<form action="https://www.formbackend.com/f/{your-identifier}" method="POST"> <div> <label for="name">Name</label> <input type="text" id="name" name="name" required> </div> <div> <label for="email">Email</label> <input type="email" id="email" name="email" required> </div> <div> <button type="submit">Submit</button> </div> </form>
Which looks something like this in Ghost’s page editor

It’s now up to you to properly style it in Ghost to match your site.
After filling it out and hitting the submit button, you’ll be taken to FormBackend’s submission success page and if you navigate to the Submissions page for the form you created in FormBackend you should see the submission you just added.
We’ve just scratched the surface of what you can do with FormBackend.
If you want to send an email to the submitter when they submit your form, navigate to the Notifications tab and go to the “Send email to the submitter” section. Here you can customize who the email is from, and what the Subject and email body should be. This way you can let the submitter know that you received their submission and will get back to them shortly - or maybe they signed up for a mailing list and you want to send them a link to some beginner content.
You can also send an email to yourself with the data that was submitted with your form. We even allow for attachments and will attach those to the email.
Or you can use webhooks, integrate with Zapier or send the submissions to Google Sheets or Slack using our native integrations.
Every submission is of course checked to see if it’s spam and if it is it’s filtered into the spam inbox.
Let's take a look at how we add a form to our Ghost site